通过调整 CloudFlare CDN 的缓存配置,我们可以有针对性的控制:只缓存静态文件,还是全站都缓存。还可以控制 CDN 节点缓存的时长(已移动到页面规则里了),以及客户端浏览器本地缓存时长。通过不同时长的缓存,可以大大降低回源的请求,从而减轻服务器的负担,加快网站的访问速度。
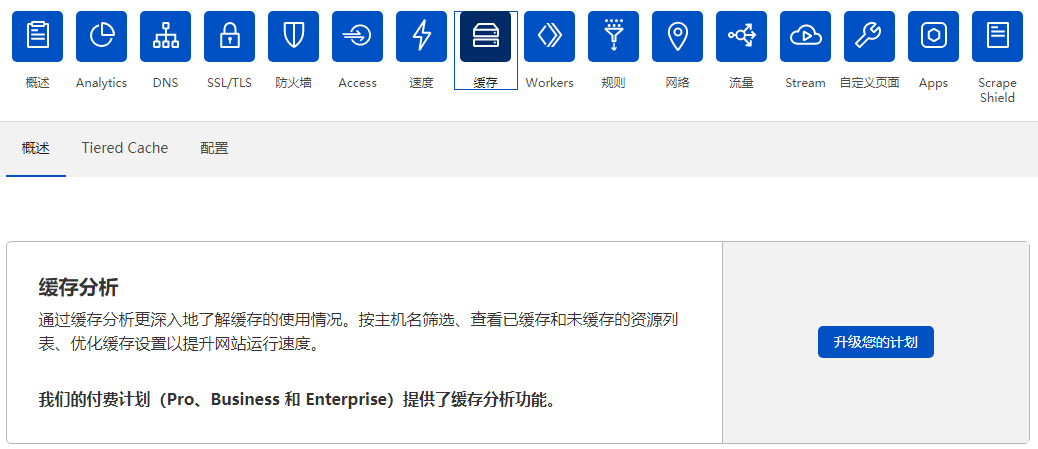
CloudFlare CDN 缓存配置
默认提供了三个选项,第一个 概述,如上图所示,是付费用户才能使用的缓存分析功能;第二个 Tiered Cache (分层缓存),这个功能尚未开放,点击了没反应;第三个 配置 按钮,才是我们可以自行配置的选项。
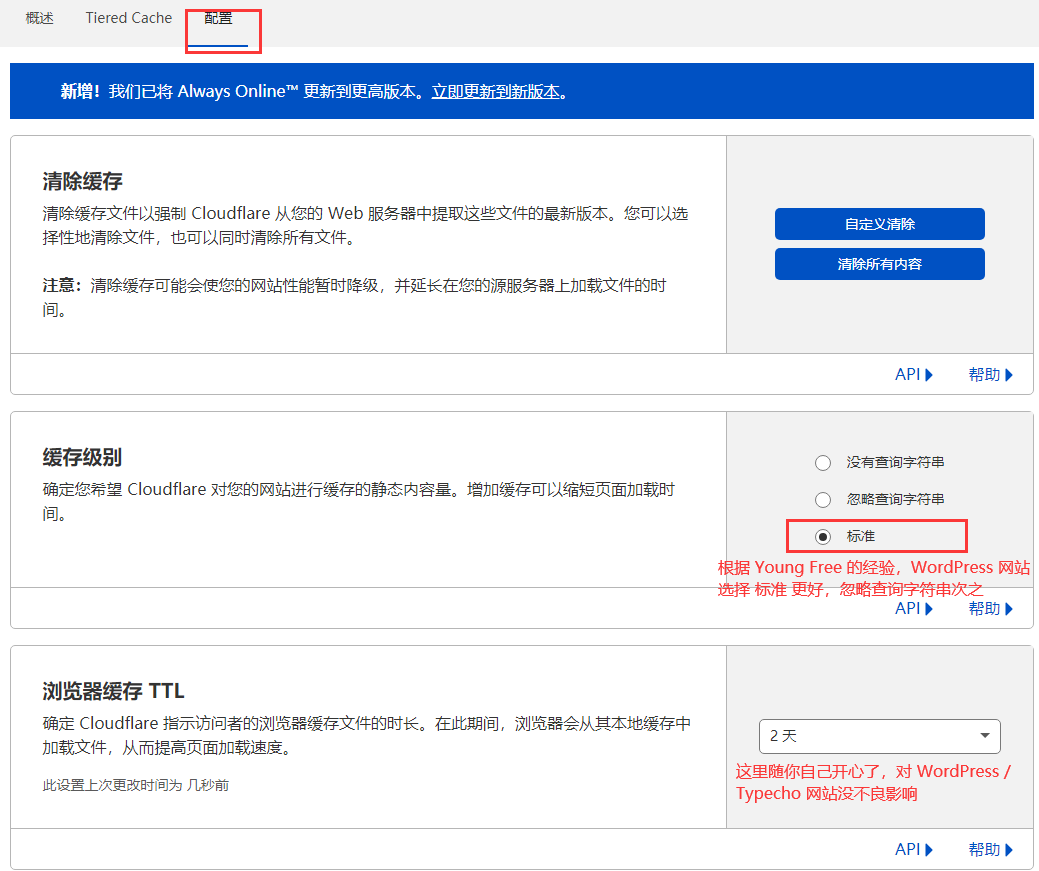
进到 缓存配置 页面后,我们可以配置:清除缓存、缓存级别、浏览器缓存 TTL、违法图片鉴别、总是在线 和 开发者选项。Young Free 这里一次解释他们的含义和用途。
清除缓存
顾名思义,就是删除节点中已缓存的资源。当我们网站中有某个文件变更后,我们可以在这里删除节点中的缓存,让用户以最快的速度访问到更新后的文件。这里的文件可以是 JS / CSS / JPG / SVG / HTML / MP4 等任何你网站上的文件。如果你更新的内容比较多,你也可以选择清除所有内容。对于我们这些小白用户,网站的访问量本来就不大,所以,可以放心的清除所有内容,并不会给服务器带去多少额外压力的。大佬们的大流量站点才需要注意。
缓存级别
默认提供三种缓存级别,标准、忽略查询字符串、没有查询字符串。对于包括 WordPress / Typecho / Discuz 在内的大多数网站,使用标准缓存时最放心的。但如果您是静态博客,例如 Pages、Hexo 这类的,可以选择任何一个。根据 Young Free 的经验,依次解释一下名称:
标准:首选。只缓存静态内容,而且,对于长尾巴的静态内容,例如 https://www.ucwz.net/wp-content/uploads/2012/04/CloudFlare.com_.jpg?time=2021 ,如果不同访问者访问的 尾巴不同,那么,CloudFlare 不会缓则这类静态文件,每次都会根据不同的尾巴去回源请求。如果尾巴是不变的,在第一请求后,则不再回源请求,直接在节点返回相同的尾巴文件。
忽略查询字符串:同样以上面的长尾巴的 图片 .jpg 文件为例,尽管图片后面长了尾巴 ?time=2021,但是,节点会不理会尾巴,把尾巴删掉,只返回 .jpg 的图片。
没有查询字符串:同样以上面的长尾巴的 图片 .jpg 文件为例,如果用户的请求不带尾巴,那么从节点返回 .jpg 的图片。如果用户的访问请求带尾巴 ?time=2021 ,那么,节点就会回源,从服务器拉去带尾巴的 .jpg?time=2021 图片返回给用户,同时,节点不缓存这个带尾巴的文件,这一点也是和 标准缓存 不同的地方。
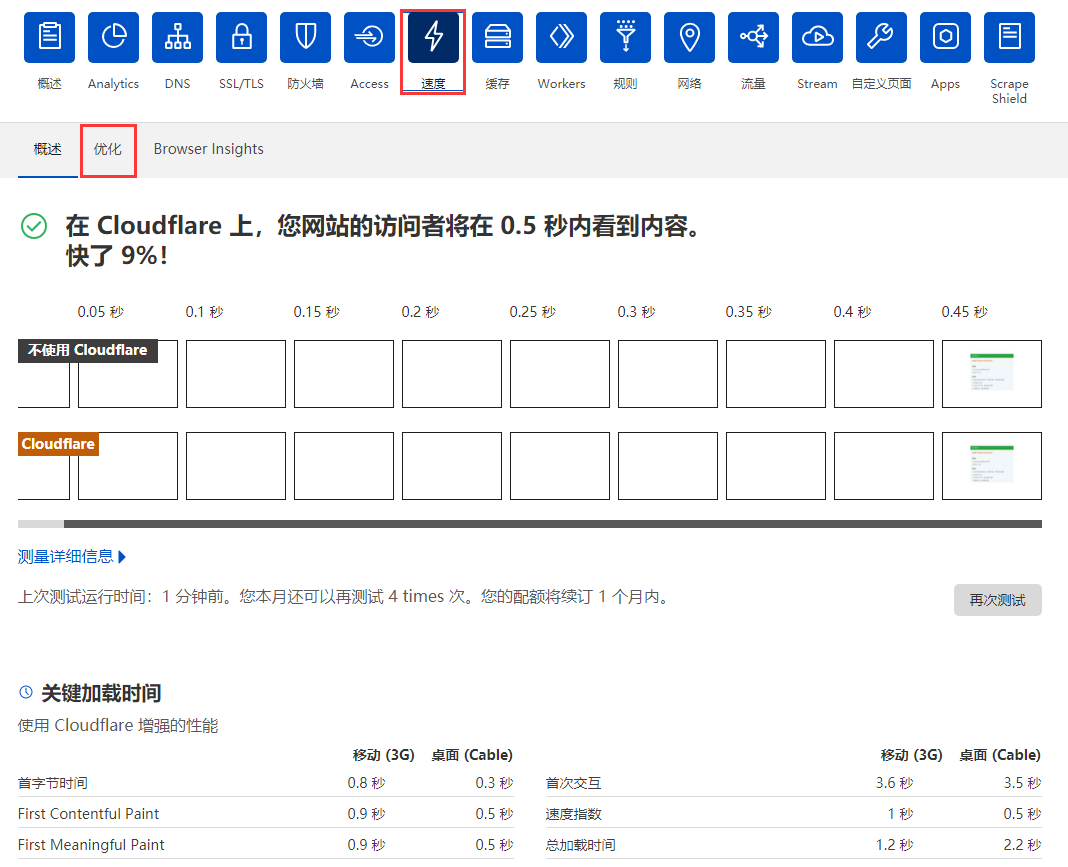
这里的缓存配置最好和上一节教程中的速度优化搭配使用哦。
在优化选项里,大部分都是付费项目,不过,免费项目足够我们使用了。我们往下扒拉,找到免费版可以设置的项目。我们选择优化 HTML / CSS / JS 文件的体积,并启用 Brotli 来优化访问者的 HTTPS 流量的页面加载时间。
浏览器缓存 TTL
这里是告诉访问者的浏览器,可以把网站的静态资源保存在自己电脑里多少时间,在这段时间内,不要向 CloudFlare 节点 或 服务器索要同样的文件。如果你很少更新网站的 CSS,或者,很少替换同名的图片,这里随你开心了,爱设置多久就多久,在 Young Free 搭建自己的相册前的很长一段时间,Young Free 都是设置的 缓存 一年 ?。
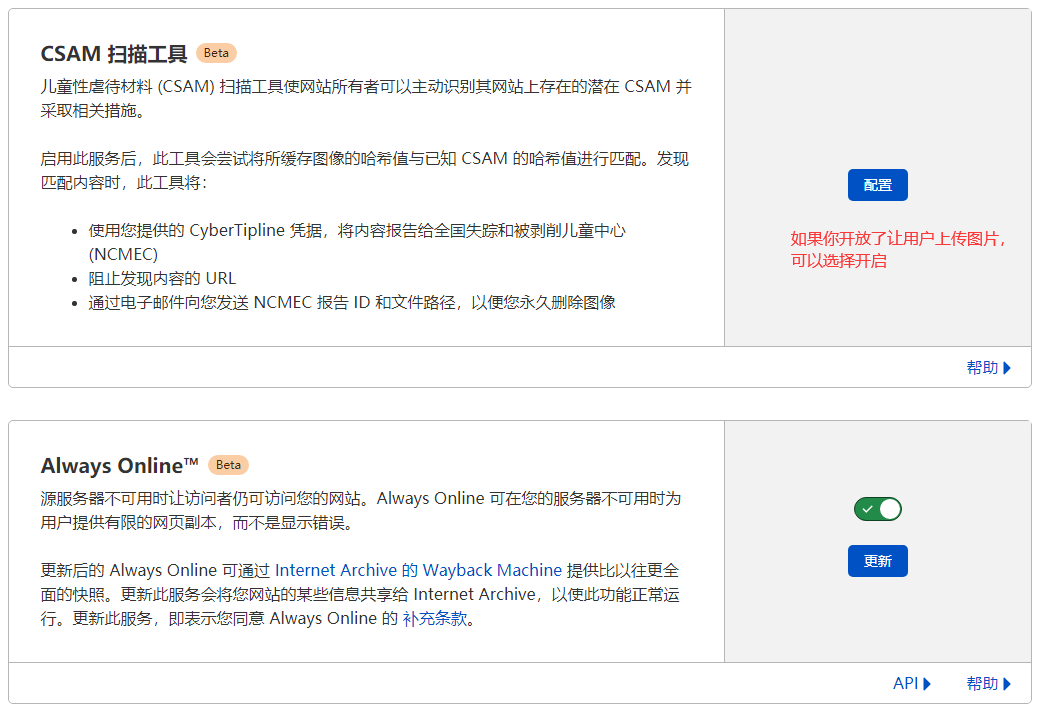
CSAM 扫描工具
这里是为了保护儿童权益,避免有坏人利用您的上传图片功能,上传分享伤害儿童的图片。如果您的用户主要是国外的,且开放了用户上传图片功能,建议配置一下。国内的就不用了。
Always Online 总是在线
这个功能的作用在于,当您的网站无法访问时,CloudFlare 提供一份快照显示给用户,同时告诉用户,您的网站当前无法正常访问,请稍后再回来,默认开启即可,别点更新。目前 CloudFlare 与国外的 Archive.org 快照档案馆进行了合作,可以由快照档案馆提供更多版本的快照服务。国内用户不建议更新,只保证开启功能即可,毕竟这个新服务国内是不可用的。国外用户可以放心更新。
开发模式
如果我们需要在线调试网站,更新 CSS 之类的,可以临时要求 CloudFlare 回源,同时提供安全防护,非常方便。默认开启一次,回源 3 个小时,您可以随时关闭开发模式。
//2023年新增功能
Cache Rules 缓存规则
CloudFlare 越来越强大了,现在免费用户也可以自行设置更加细致的缓存规则了。我们可以利用这里的 Cache Rules 缓存规则 来强制缓存站点所有静态文件,如 CSS / JS / JPG / PNG 等。当然,你也可以按你的想法,去缓存其他文件也是完全没问题的。这里的示例仅演示 Young Free 的博客目前需要的静态文件,小白可以照抄。
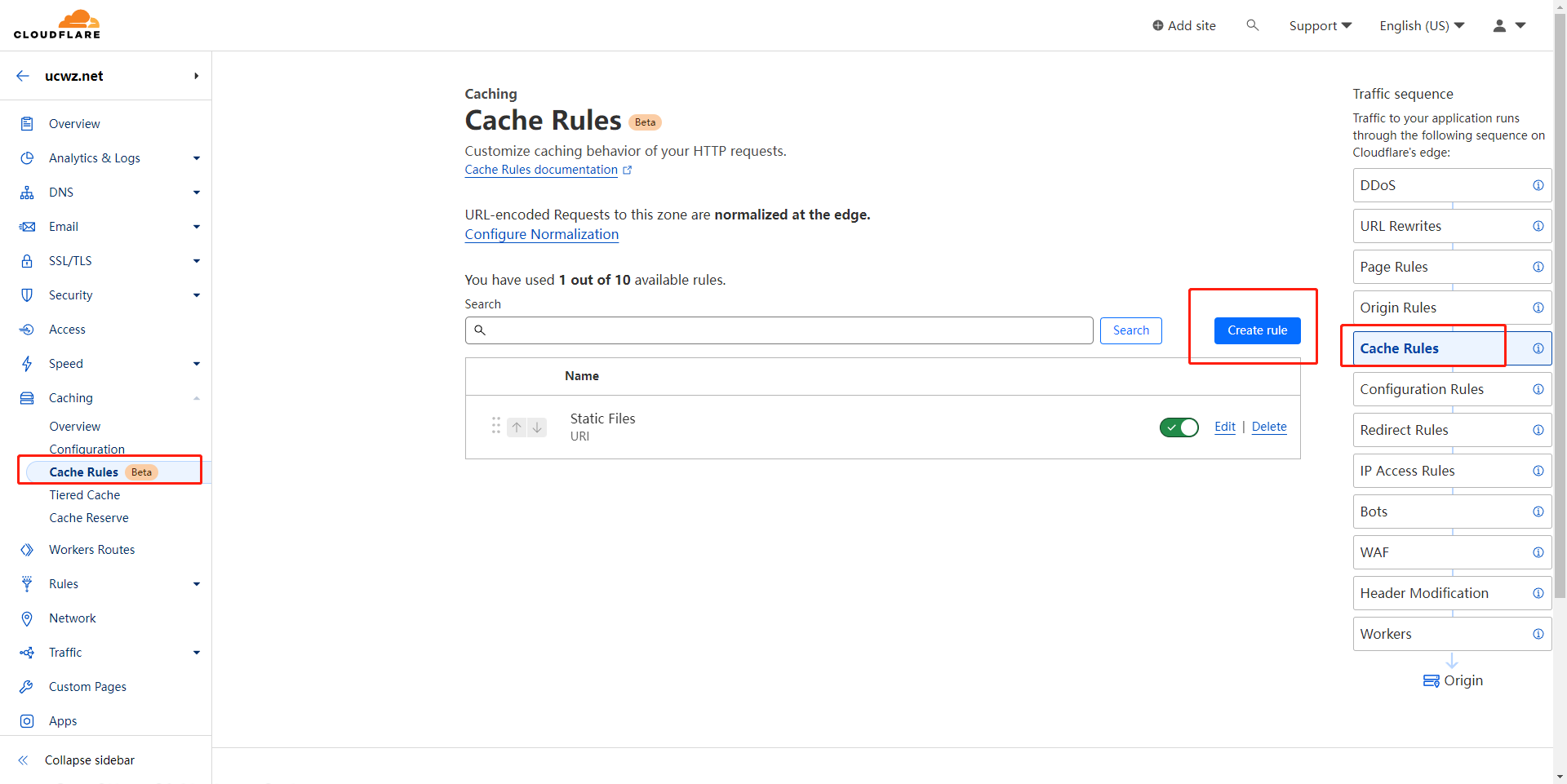
在新版本的界面左侧,依次展开 Caching 栏,选择 Cache Rules 规则。这是右侧也可以看到 CloudFlare 的流量传递顺序,我们配置的就是中间层的缓存规则。点击 蓝色的 Create rule 创建规则按钮。
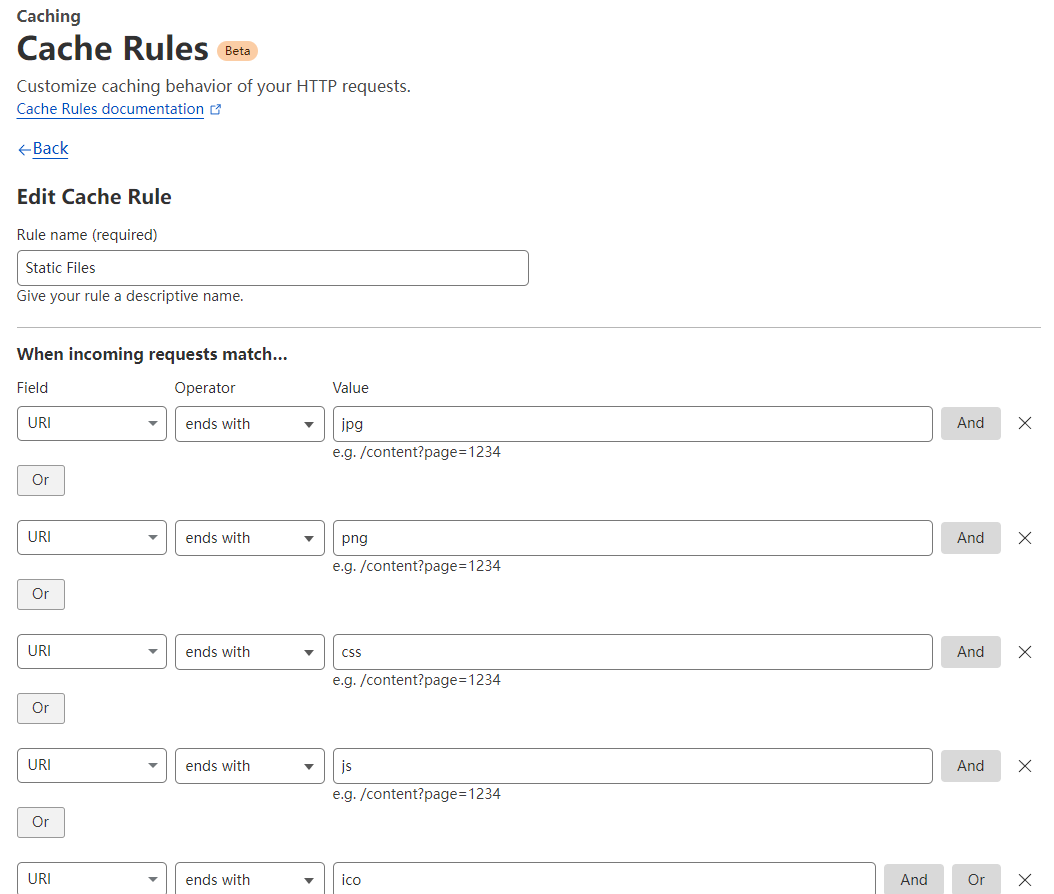
在规则页面,依葫芦画瓢,Field 选择 URI 路径,Operator 操作 ends with 以…结束。Value 值 写 需要缓存的 文件后缀名。加 . 和 不加 效果一样的。
//Field 可以依据 Cookies 密钥 / hostname 主机头 / referer 引用 / URI 路径 / SSL 加密 / Query String 查询字符串 / User Agent 用户代理 / X-Forwarded-For 转发 这些信息来设置细致化的 缓存或者其他规则。
//Operator 可以依据 equals / does not equals / contains / does not contain / matches regex / does not match regex / starts with / ends with / does not start with / does not end with 这些细则设定你的要求。
//Value 为 你需要的 文件路径 或 请求头 这类
//如果需要多个规则同时生效,请注意 and 和 or ,顺序。 and 是 前后两个同时命中, or 是只要一个命中就行。
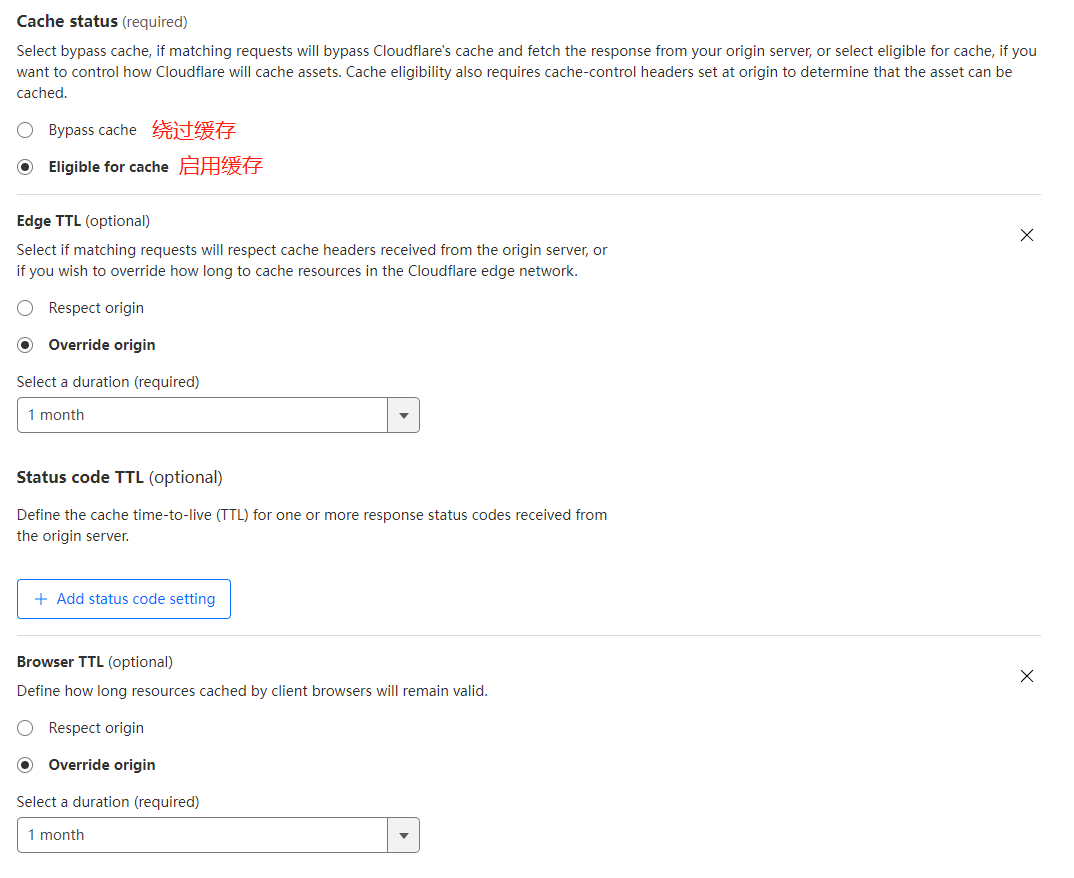
设定要需要的 文件/路径 规则后,往下拉,作为小白,这里我们只需要截图中的三项就行。
Cache status 缓存状态,启用缓存;
Edge TTL 边缘缓存时长,静态文件选它一个月
Browser TTL 客户浏览器缓存时长,静态文件也选它一个月
设置完这个精细化的缓存规则后,可以大大的提高缓存的命中率。(不会立刻生效,需要随着博客的访问次数增加,会逐步提升缓存命中率)