很久没折腾博客了,以至于域名 SSL 证书到期都没注意,导致博客无法访问好几天。在折腾时,顺便看了下网站日志,注意到了缩略图的请求数暴增,遂突发奇想,为啥不把这些缩略图的地址做个伪静态处理呢?这样图片就能被 CloudFlare CDN 缓存了,可以大大减少请求数。顺带说一下,真是怀恋使用又拍云和七牛云的日子,缩略图可以在 CDN 边缘处理。
TimThumb 缩略图地址伪静态规则
TimThumb 缩略图地址伪静态规则
其实要做到 TimThumb 缩略图地址伪静态处理,最重要的就是这个伪静态规则了,Young Free 在网上找了很多个规则,大多数都不起效,这里找到了 Bug侠 大佬分享的 Nginx 规则。在此感谢大佬的无私分享。
|
1 |
rewrite "^(.*)/thumb/(.+?)/(.+?)/(.+?)/(.+?)/(.+?)$" /wp-content/themes/Git-alpha/timthumb.php?src=$6&h=$2&w=$3&q=$4&zc=$5 last; |
有了这段伪TimThumb 缩略图地址 Nginx 伪静态规则,各位大佬应该都晓得怎么操作了。不过,对于 Young Free 这样的小白,还是有一些的,这里做下说明,帮助和我一样的小白依据自己的喜好设置。
(.*) 这个不要动,是指网站的根路径,这个和后面的 $1 是一对好朋友,不过我把 $1 省略了,大家不用理会它,别动就是了。
/thumb/ 是用来虚拟的缩略图文件夹,你可以随意按自己的喜好改名。
/(.+?)/ 这个符号有 5 个,和 规则里的 $2 – $5 是对应的,这里有几个 (.+?) ,那么后面必须要有几个 $x (x为数字),但是后面有几个 $x,这里不必有对应的 (.+?) ,但最好对应,以免出错。同时,/ 表示目录层级,你也可依据自己的喜好,减少层级,写成 /(.+?)(.+?)(.+?)/(.+?) 这样。
wp-content/themes/Git-alpha/timthumb.php 这里是你主题自带的 TimThumb 缩略图裁剪插件的路径,注意把 Git-alpha 修改为你自己的主题名称。
?src=$6&h=$2&w=$3&q=$4&zc=$5 这是缩略图裁剪的规则,其中 src=$6 为需要裁剪成缩略图的图片真实路径。h=$2 为缩略图图片高度。 w=$3 为缩略图图片的宽度。q=$4 为缩略图图片压缩质量。zc=$5 为缩略图图片的裁剪方式。 这些参数都是你主题里设置好的,你需要确保这里的参数,除了位置不一样外,其他的需要和你主题的保持一致,避免出错。
设置好以上规则后,重启 Nginx 服务,你应该能得到这样的路径。以 Git-alpha 主题为例,缩略图高度为 160,宽度为 260,压缩质量为 90,裁剪方式为 1。你可以把域名替换成你自己的,再从文章中找一个图片,把路径替换成下面的样子进行测试。
|
1 |
https://www.ucwz.net/thumb/160/260/90/1/https://www.ucwz.net/wp-content/uploads/2022/12/Wipers-c.jpg |
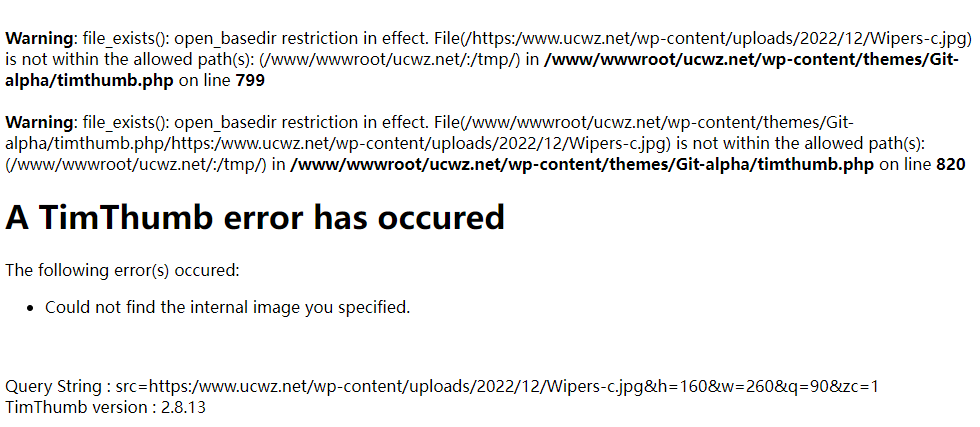
但实际上,得到的伪静态得到的路径是这样的
|
1 |
https://www.ucwz.net/thumb/160/260/90/1/https:/www.ucwz.net/wp-content/uploads/2022/12/Wipers-c.jpg |
打开这个路径会返回错误,TimThumb.php 得到的需要被裁剪成缩略图的地址 https:// 协议头 少了一个 /,成了 http:/ 这个跛子。为了解决这个问题,咱还得对主题代码动手。我们把 https://www.ucwz.net/ 干掉不就行了么,嘿嘿😁

修改获取缩略图代码
如果你使用了缩略图,那么主题肯定自带了 WordPress 获取缩略图代码,我们在主题的 Functions.php 文件中找到 代码中的
|
1 |
echo $post_thumbnail_src |
修改为
|
1 |
echo str_replace("https://www.ucwz.net/","", $post_thumbnail_src); |
注意,这里的 https://www.ucwz.net/ 需要修改为你自己的域名,再保存,重启 Nginx / php / Memcached 等服务。这样就可以解决上面那个错误了。做好这步后,请大家做一下测试。
附上 WordPress 获取缩略图代码供大家参考,这个代码是哪个大佬分享的,我也不晓得,我这个是 Git 主题自带的。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//输出缩略图地址 function post_thumbnail_src() { global $post; if ($values = get_post_custom_values("git_thumb")) { //输出自定义域图片地址 $values = get_post_custom_values("git_thumb"); $post_thumbnail_src = $values[0]; } elseif (has_post_thumbnail()) { //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID) , 'full'); $post_thumbnail_src = $thumbnail_src[0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); @$post_thumbnail_src = $matches[1][0]; //获取该图片 src if (empty($post_thumbnail_src)) { //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 12); //echo GIT_URL; echo 'wp-content/themes/Git-alpha/assets/img/pic/' . $random . '.jpg'; } }; // echo $post_thumbnail_src; echo str_replace("https://www.ucwz.net/","", $post_thumbnail_src); |
修改主题缩略图代码适配伪静态
做好以上两步后,可能依旧无法正常显示缩略图伪静态,这时,我们还需要对主题缩略图代码进行重写,直接在缩略图调用路径上把动态调用改为伪静态调用。以 Git 主题为例,主题的缩略图是这样写的。(如果你的主题缩略图调用规则不一样,请向主题作者请教如何更改)
|
1 2 3 4 |
else { echo '<img class="thumb" '.$src.'="' . GIT_URL . '/timthumb.php?src='; echo post_thumbnail_src(); echo '&h=273&w=856&q=90&zc=1&ct=1" alt="' . get_the_title() . '" />'; |
我把它跟改为纯静态的调用地址:
|
1 2 3 4 |
else { echo '<img class="thumb" '.$src.'="./thumb/273/856/75/1/'; echo post_thumbnail_src(); echo '" alt="' . get_the_title() . '" />'; |
挨个按照这个静态路径重写完所有主题缩略图调用路径后,就算是彻底完工了。从现在开始,你的缩略图都是“静态”路径啦。打双引号,是说明只是看起来是静态,其实还是动态调用了,只不过是伪静态处理了。这个时候的缩略图请求,都是动态的。一点也不节省服务器开销,反而会略微增加服务器负担。
TimThumb 缩略图 CDN 优化
为了尽可能的减少服务器负担,可以从 CDN 服务入手,让 CDN 强制缓存缩略图,这样既可以节省流量,还能减少服务器负担,更能加速访问体验。
国内腾讯云CDN 使用请访问这里👉 https://www.hnzzz.net/otherfree/apply-qcloud-free-cdn-deploy.html
国外 CloudFlare CDN 使用优化请访问这里👉 CloudFlare 免费 CDN 小白使用教程 缓存 Cache 配置 – Young Free! (ucwz.net)
缩略图路径美化
大家可以看到,按我的方法弄出来的 缩略图地址又臭又长,虽然不影响使用,但是影响美观,大家可以按照自己的喜好去折腾,尽可能的缩短路径。
https://www.ucwz.net/thumb/160/260/90/1/wp-content/uploads/2022/12/Wipers-c.jpg
大家可以把 thumb/160/260/90/1 缩减为 /160260901/ 这样,甚至还可以去掉缩略图质量 90 和透明度 1两个参数。也可以把 /wp-content/uploads/ 这两个目录给干掉,使得链接更加精简。注意,别干掉了2022年12月这样的最后的存储路径哈。
所有的精简美化,请都一一匹配 伪静态规则 和 主题代码。动一个地方,另一个地方也需要跟着动。
如果大家有更好的想法,欢迎评论区或者邮件交流。特别特别欢迎能看到这里的大佬们指正文中的疏漏和错误,帮助我们这些小白进步,谢谢。
最后,感谢 Bug侠大佬的无私分享,本文参考地址:Bug侠 | Bug侠 (bugxia.com)
//2023年6月4号更新
Timthumb 伪静态规则 Apache
|
1 2 3 4 5 |
<IfModule mod_rewrite.c > RewriteEngine On RewriteBase / RewriteRule ^(.*)/thumb/(.*)/(.*)/(.*)/(.*)/(.*) $1/wp-content/themes/Git-alpha/timthumb.php?src=$6&h=$2&w=$3&q=$4&zc=$5 </IfModule> |
注意自行依据 .htaccess 文件存放的目录修改对应的路径,还有 WordPress 主题名称等信息。
- 主要是规则容易出错