这篇博客是补充上个星期没写完的。其实对于码字的博主来说,这是个没啥实际意义的干活儿。不过,为了完成警察叔叔的要求,做到遵守网安的相关法律法规,还是增加这么个记录吧。
从整改通知书中看,需要在评论管理界面,增加留评用户IP端口一栏,既然要端口号,那就开始干吧。那么要记录和显示IP端口,需要怎样一个流程实现呢?
思路
先来整整思路:
问题:记录和显示留评用户IP端口
流程:获取 用户IP端口号 >> 记录 用户IP端口号 >> 显示 用户IP端口号
既然思路已经弄清楚了,那就开始动代码,开工!不懂技术怎么办?有度娘啊!
获取用户IP端口号
通过度娘,得知,PHP获取用户IP端口号,可以使用如下参数:
|
1 |
$_SERVER['REMOTE_PORT'] |
记录用户端口号
端口号都拿到了,那记录该怎么办呢?要记录,肯定要动数据库吗,要把这个端口号记录到数据库里。记录到数据库,要么自己新建一张数据表,用来记录用户的评论编号ID 和 用户的端口。记录评论ID是为了方便索引。不过这个太麻烦,我们这种大白菜,自己新建表太不安全了。那另一个方案就是利用现有的数据表,新增内容。现有数据表,相关的有 wp_comment 和 wp_commentmeta 两张表可以用,而 wp_comment 似乎要新增一栏来存储端口,或者在 comment_author_IP 这栏里面追加 IP端口进去,查找了很多资料,发现,在 comment_author_IP 栏里追加,无法实现。最后,就只剩下捣鼓 wp_commentmeta 这张表了。幸好,大神很多,我们可以得到如下代码来存储我们获得的用户IP端口号。
请将这段代码复制粘贴到你的主题 functions.php 文件中,Young Free 比较喜欢放在最末尾 “>” 符号前。(部分主体没有 “>” 符号,自己看着办吧,我也不懂。)
|
1 2 3 4 5 6 7 |
//IP端口 获取与存储 add_action('wp_insert_comment','wp_insert_ipport',10,2); function wp_insert_ipport($comment_ID,$commmentdata) { $ipport = $_SERVER['REMOTE_PORT']; //ipport 是存储在数据库里的字段名字,取出数据的就会用到 update_comment_meta($comment_ID,'_ipport',$ipport); } |
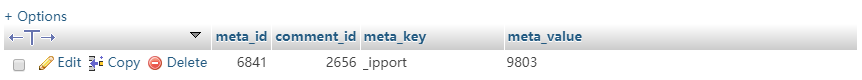
代码都添加好了,那么,留个评论自己试一下,看看数据库里准确的记录 IP端口号了没。如果顺利记录到了,你的数据库wp_commentmeta表应该如下显示:
没有这么显示?哦多克,我也不晓得怎么办。检查下代码有没有复制正确吧。
好吧,数据已经正确记录了,那就折腾显示吧。
后台显示端口号
这个时候,又要求助万能的度娘了,此处省略3个小时调戏度娘并学习PHP相关知识的时间。通过度娘得知,使用以下代码可以在评论管理界面增加一栏,用以显示端口。同样,请将代码复制到你主题的functions.php 文件中。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//后台评论添加IP端口栏目 add_filter( 'manage_edit-comments_columns', 'my_comments_columns' ); add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 ); function my_comments_columns( $columns ){ $columns[ '_ipport' ] = __( 'IP Port' ); //IP Port代表列的名字 return $columns; } function output_my_comments_columns( $column_name, $comment_id ){ switch( $column_name ) { case "_ipport" : echo get_comment_meta( $comment_id, '_ipport', true ); break; } } |
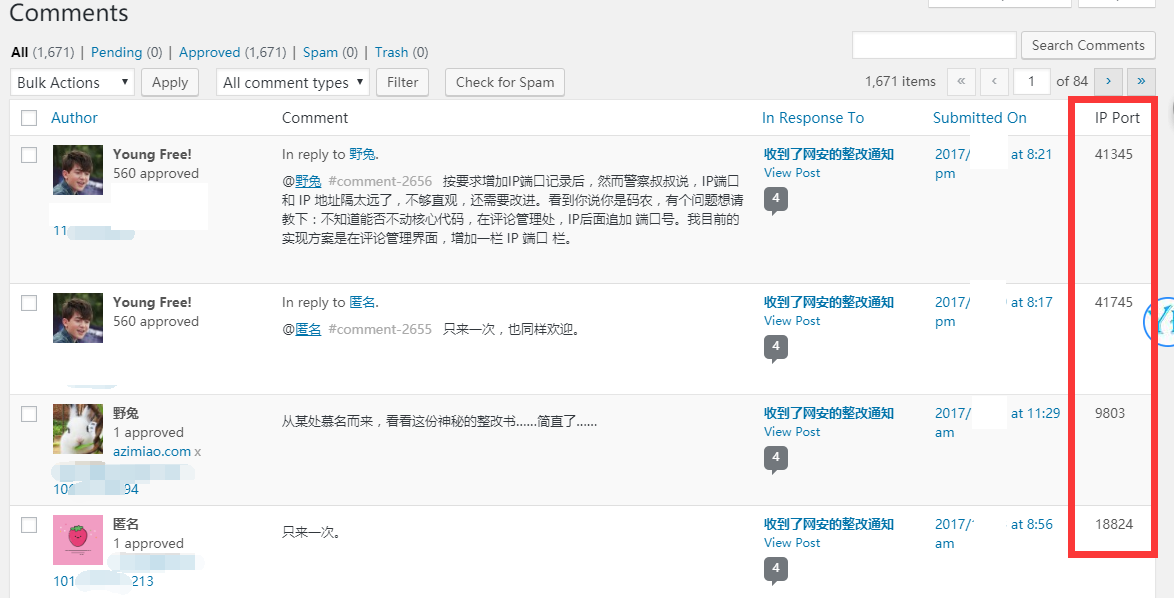
添加完毕,也就差不多完成了。本着科学求是的态度,我们还是要做一下最后的检验,看看后台评论管理界面是不是正确展示了我们亲爱的用户的IP端口号。应该如下显示:
至此,就完成了网安整改要求。接下来就是找网安警察叔叔提交整改回复啦。
美化展示
因为Young Free的技术就这白菜样,警察叔叔说IP端口已经有了,但是和IP地址隔的远,不够直观,需要调整。好吧,继续折腾。通过继续调戏度娘和学习PHP相关知识,Young Free整理了如下代码,同时给追加的栏目添加了CSS效果,以更好的显示,不错乱。敬请食用以下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
//IP端口 获取与存储 add_action('wp_insert_comment','wp_insert_ipport',10,2); function wp_insert_ipport($comment_ID,$commmentdata) { # $userip = $_SERVER['HTTP_CLIENT_IP']; //这里获取用户IP地址,需要按需修改 $ipport = $_SERVER['REMOTE_PORT']; //ipport 是存储在数据库里的字段名字,取出数据的就会用到 # update_comment_meta($comment_ID,'_userip',$userip); update_comment_meta($comment_ID,'_ipport',$ipport); } //为IP Port栏目添加CSS function ipport_css() { ?> <style type="text/css"> #_ipport { width: 50px; } /* CSS for ipport columns */ #_userip { width: 50px; } /* CSS for ip columns */ #author_ip { width: 50px; } /* CSS for ip columns */ </style> <?php } add_action('admin_head', 'ipport_css'); //后台评论添加IP端口栏目 add_filter( 'manage_edit-comments_columns', 'my_comments_columns' ); add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 ); function my_comments_columns( $columns ){ # $columns[ '_userip' ] = __( 'User IP' ); //User IP代表列的名字 $columns[ 'author_ip' ] = __( 'User IP' ); //User IP代表列的名字 $columns[ '_ipport' ] = __( 'IP Port' ); //IP Port代表列的名字 return $columns; } function output_my_comments_columns( $column_name, $comment_id ){ switch( $column_name ) { case "author_ip" : echo get_comment_author_IP( $comment_id, 'author_ip', true ); break; # case "_userip" : # echo get_comment_meta( $comment_id, '_userip', true ); # break; case "_ipport" : echo get_comment_meta( $comment_id, '_ipport', true ); break; } } |
说明一下:这段代码中,把IP也显示在IP端口前,给出了2种可行的办法,请自行选择修改。其中,被注释掉的一段
|
1 |
$userip = $_SERVER['HTTP_CLIENT_IP']; |
这句用来获取用户的IP,这里给出的是,获取用户浏览器客户端的IP地址,如果用户使用了代理,或者,你用了CDN,或者,用户是局域网,哦豁,这里就不起作用了,无法获取用户的真实IP。但是还可以用如下代码替换$_SERVER[‘HTTP_CLIENT_IP’]
|
1 2 3 |
$_SERVER["REMOTE_ADDR"] //取得客户端的 IP 地址; $_SERVER["HTTP_X_FORWARDED_FOR"] //通过代理服务器取得客户端的真实 IP 地址; $_SERVER["HTTP_CLIENT_IP"] //获取客户端,及浏览器所在的电脑的ip地址 |
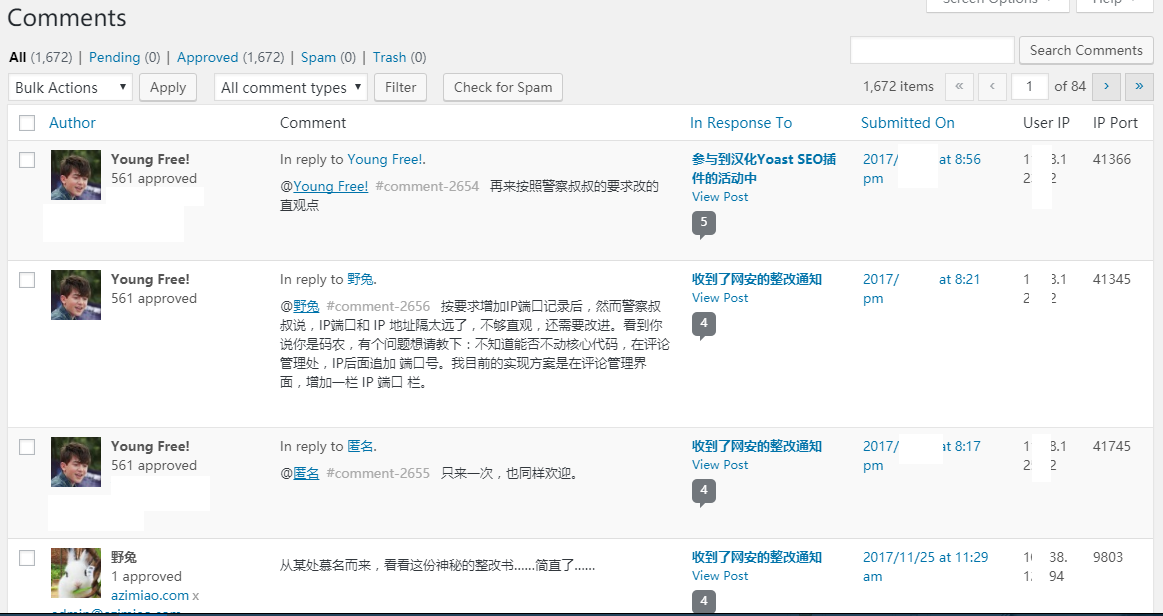
建议直接食用,不要挑食,以免出问题。直接食用,效果应该如下:(不是这样?Oh boy, 我也不知道咋办,去调戏度娘吧,或者,留个评论试试?)
插件下载
声明下,由于初次制作插件,不晓得怎么把下面三个大佬的链接加进去,所以只能在博客里再次表示感谢大佬们分享的代码。
文件下载 | 文件名称:公安网站备案辅助合规插件 | 文件大小:107kb |
| 下载声明:本站文件大多来自于网络,仅供学习和研究使用,不得用于商业用途,如有版权问题,请联系博猪! | ||
| 下载地址:官方下载 蓝奏云下载 微云下载 | ||
有问题,欢迎留评论交流。
本文,大量通过度娘学习和了解PHP相关内容,特别感谢以下三篇博客:
WordPress后台显示文章、分类、页面、标签、评论、用户等的 ID